
ECMAScript Modules:
JavaScript standard from 2015 introduces its own, different module system. It is usually called ES modules, where ES stands for ECMAScript. ECMAScript modules are the official standard format to package JavaScript code for reuse. Modules are defined using a variety of import and export statements.
ES Modules Syntax: The syntax to export and import. An HTML page can add a module by using a <script> tag with the special type=”module” or nomodule attribute:
![]()
Export:
The export statement is used when creating JavaScript modules to export functions, objects, class or primitive values from the module so they can be used by other programs with the import statement. Many way use export. Example:
Exporting individual features: Every functions, objects, class before use export.
Example: 
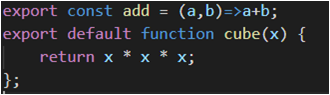
Export Default : There are two different types of export, named and default. We can have multiple named exports per module but only one default export per file. Each type corresponds to one of the above syntax:
Example:
Export list: we can put export separately. Here we first declare, and then export.
Example: 
Renaming Exports: We can also use as to export under different names(change name).
Example: 
Import:
Import – The static import statement is used to import bindings which are exported by another module. Imported modules are in strict mode whether we declare them as such or not. Many way use import. Example:
Importing Named: We can have multiple named exports per module. Named exports are useful to export several values. During the import, it is mandatory to use the same name of the corresponding object.
Example: 
Importing Default: We can have only one default export per module. A default export can be imported with any name.
Example: 
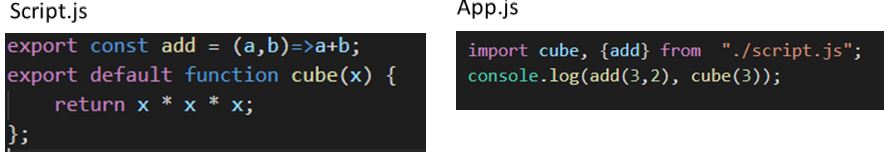
Importing Default and Named: We can have only one default export per module. A default export can be imported with any name.
Example: 
Importing All: Import all of a module’s exports as a module object.
Example: 





